
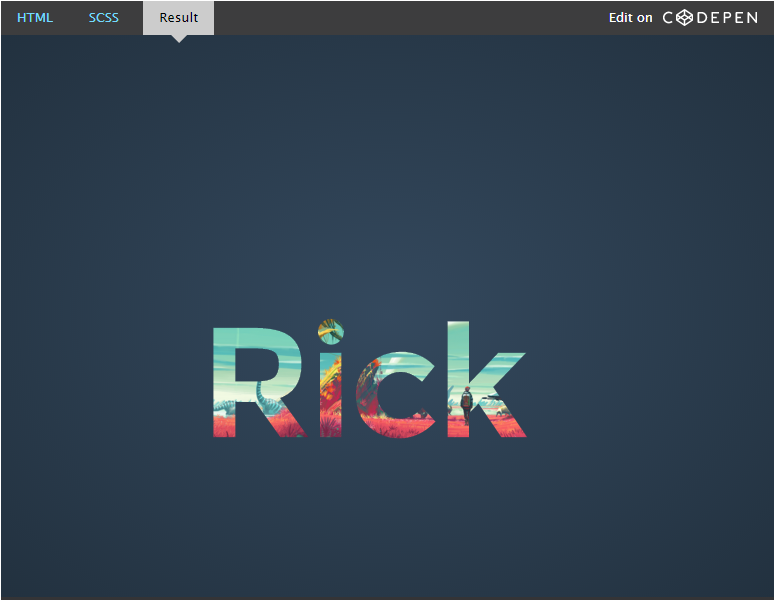
Clipping and Masking with SVGs. Recently I did some experimentation… | by Alex Zito-Wolf | Tiny Code Lessons | Medium

Robot With Css Sign Technology Concept Isolated Contains Clipping Path Stock Photo - Download Image Now - iStock

Tools Web Site Development Uses HTML CSS SQL PHP With Clipping-path Stock Photo, Picture And Royalty Free Image. Image 19452397.

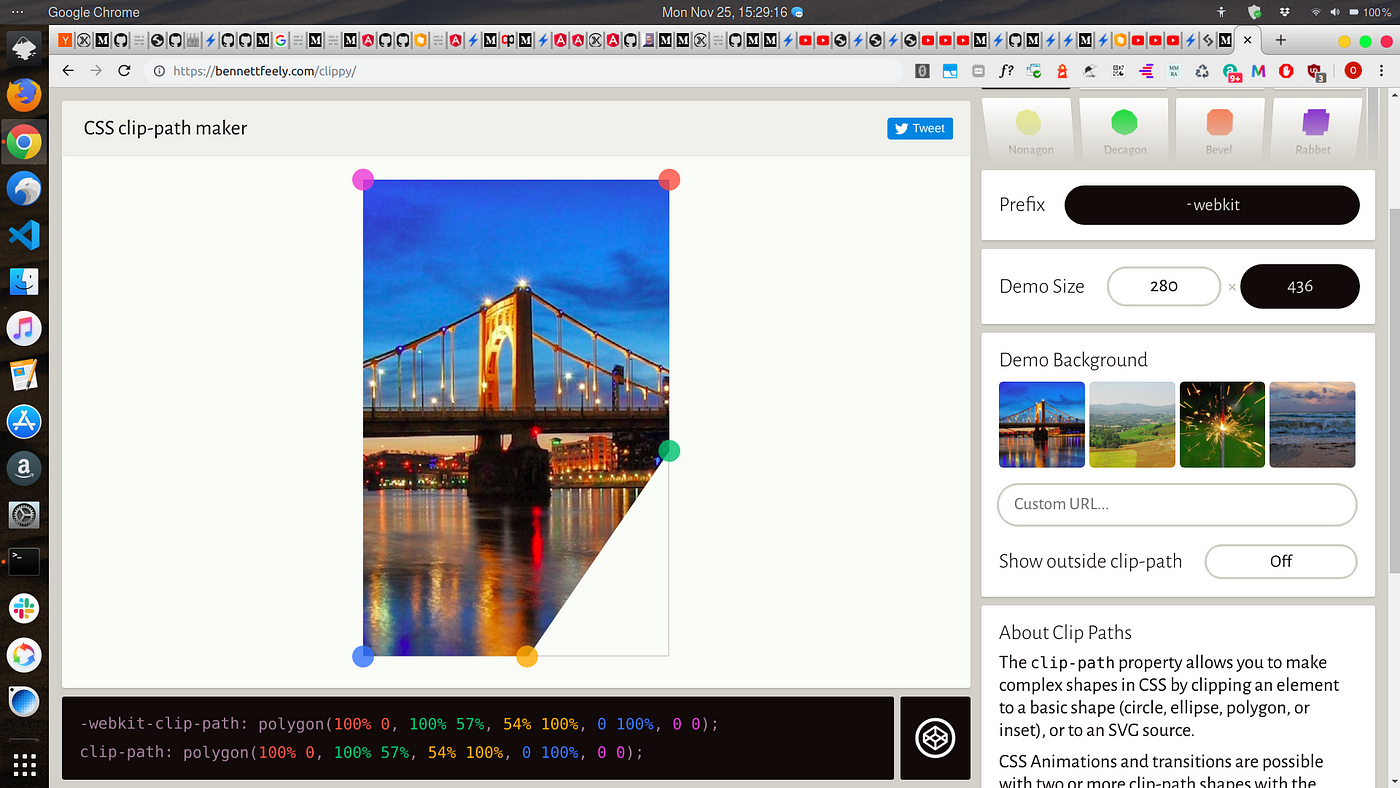
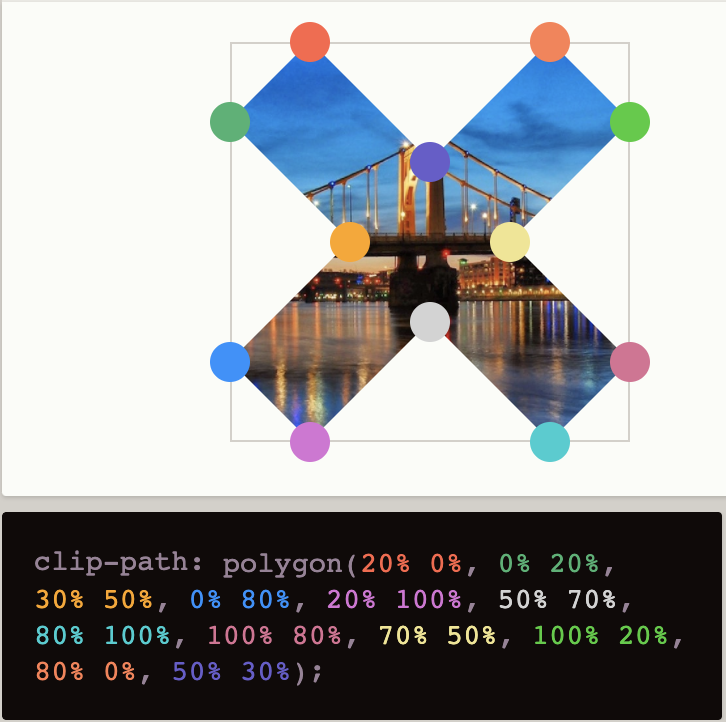
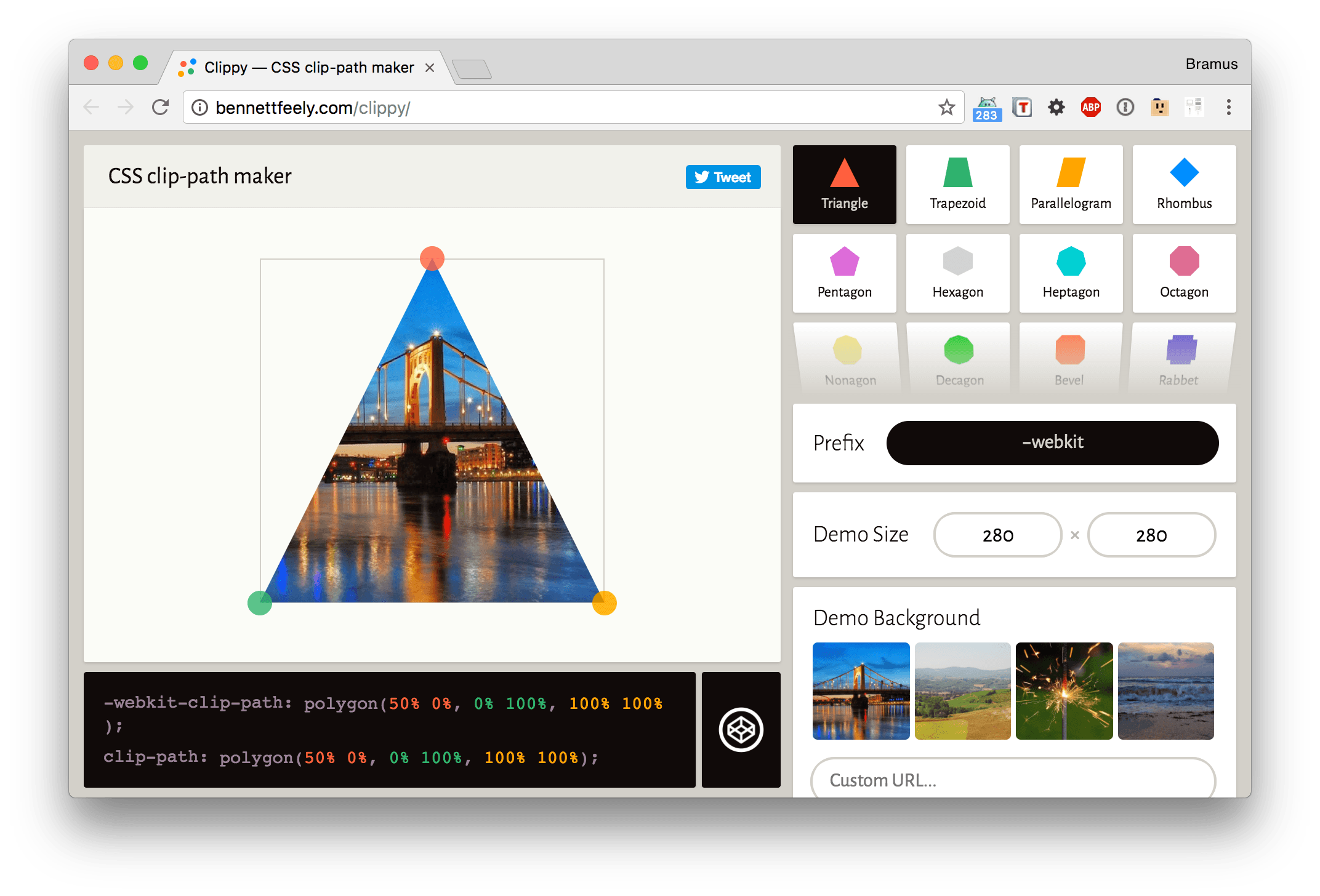
Learn how to transform the shape of images, SVGs and just about anything using the clip-path property. | Clip, Css, Paths