Css z-index not helping to fix box-shadow overlap - The web development company Lzo Media - Senior Backend Developer

How to prevent a div element to be affected by the box-shadow of another div element? - Stack Overflow

Get a smooth #animation with a #3D card effect using box shadow, #CSS animations and a pseudo element. Sw… | Css tutorial, Login page design, Web development design

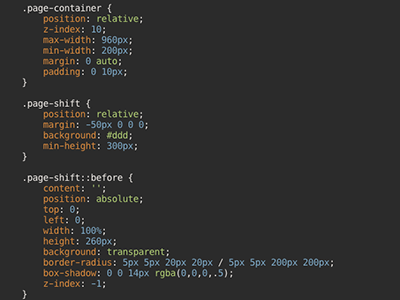
The mysterious case of the disappearing shadow, or how to ensure your pseudo-elements display as expected. - Nona Blog

تويتر \ Šime (she-meh) 🦊 على تويتر: "@JoshWComeau There's a way to avoid the border radius calculation: Outer: * inset white box-shadow * overflow: hidden Inner: * remove border radius * z-index: -

z-index not working as expected, box-shadow of parent component should be slightly above the span - Stack Overflow











![CSS3,影]よく使う影(box-shadow)をまとめてメモっとく ※オレ用に | Maku_zin Ver2.1.1 CSS3,影]よく使う影(box-shadow)をまとめてメモっとく ※オレ用に | Maku_zin Ver2.1.1](https://makurazaki.org/system/wp-content/uploads/2021/07/CSS3%E5%BD%B1%E3%82%88%E3%81%8F%E4%BD%BF%E3%81%86%E5%BD%B1box-shadow%E3%82%92%E3%81%BE%E3%81%A8%E3%82%81%E3%81%A6%E3%83%A1%E3%83%A2%E3%81%A3%E3%81%A8%E3%81%8F-%E2%80%BB%E3%82%AA%E3%83%AC%E7%94%A8%E3%81%AB.png)